SSD+BSAの最強環境構築ガイド 03
前のページで「ヴァニラ+修正パッチ+mod」を準備できたので、このページでは実際にbsaファイルを作成します。
BSAファイルを作成する
「フォルダ分け」と「BSA Commanderによる作成」の2ステップとなります。
メッシュとテクスチャの2つにフォルダ分けする
グラフィックMODのデータをVanillaフォルダに全て入れ終えたら、bsaファイルの作成に移ります。今回は無圧縮bsaにするので、この時点で容量の計算ができます。というのもOblivionは2GBを超えるbsaを読み込まないので、容量に応じて分割する必要があるからです。
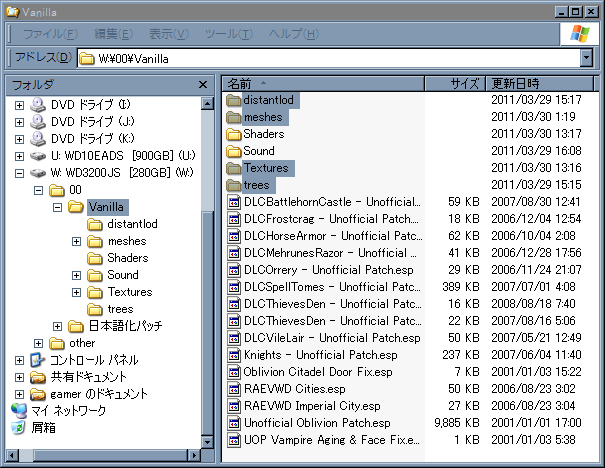
bsaはメッシュとテクスチャの2種類に分けます。メッシュとしては「distantlod」「meshes」「trees」の3つのフォルダを入れます。テクスチャは「textures」フォルダだけです。他のファイルとフォルダはまとめて1つのOMODにして、普通にDataフォルダに置くだけにすることにします。

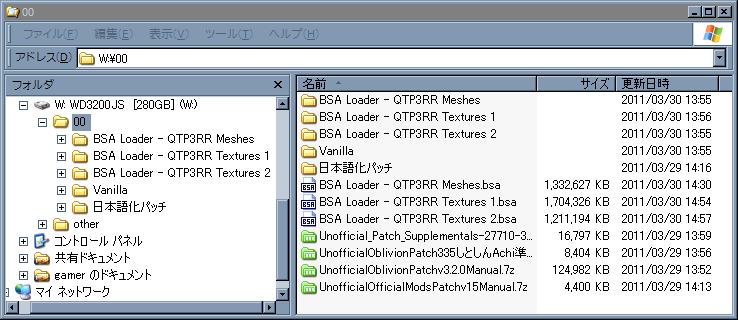
私の場合、「distantlod」「meshes」「trees」フォルダの合計は1.29GB、「textures」フォルダは2.81GBでした。メッシュは1つのbsaファイルでいけますが、テクスチャは2分割する必要があります。

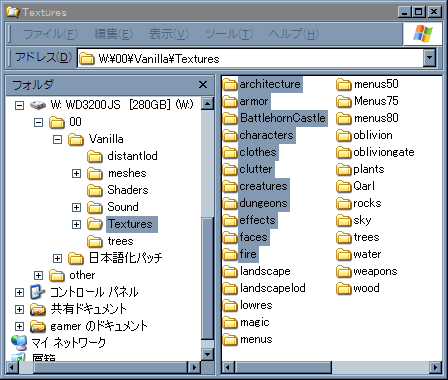
「architecture」から「fire」フォルダまでで1.64GBだったのでここまでを1つ目にして、「landscape」から「wood」フォルダまでを2つ目のbsaとして分割することにします。
後にbsaとしてパッキングするために、あらかじめフォルダ分けしておく必要があるので、ここでやっておきます。
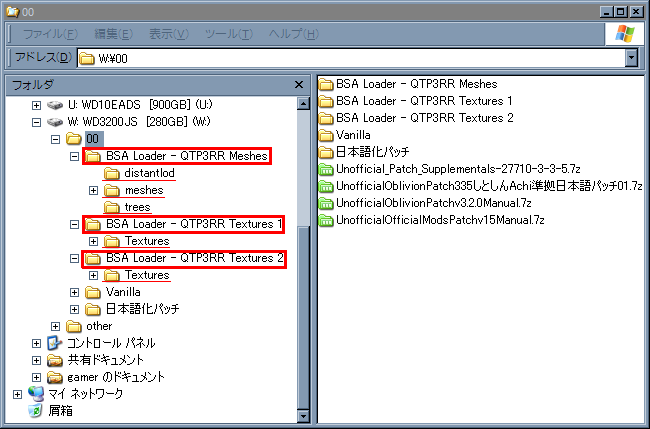
理由は後述しますが、わかりやすくするためフォルダ名はそれぞれ「BSA Loader - QTP3RR Meshes」「BSA Loader - QTP3RR Textures 1&2」とします。「QTP3RR」の部分は導入MODによって変えていいですし、むしろ無くても構いません。
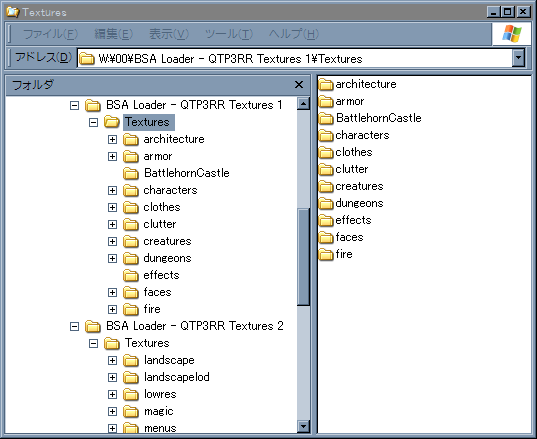
「distantlod」「meshes」「trees」フォルダは「BSA Loader - QTP3RR Meshes」に、「textures」フォルダの前半を「BSA Loader - QTP3RR Textures 1」に、後半を「BSA Loader - QTP3RR Textures 2」にディレクトリ構造を保ったまま入れます。

メッシュフォルダはそのまんまですが、テクスチャフォルダは開いて最初に「textures」フォルダになっている必要があるので注意してください。

これでフォルダ分けは完了したので、次はbsaの作成に移ります。
BSA CommanderでBSAファイルを作る
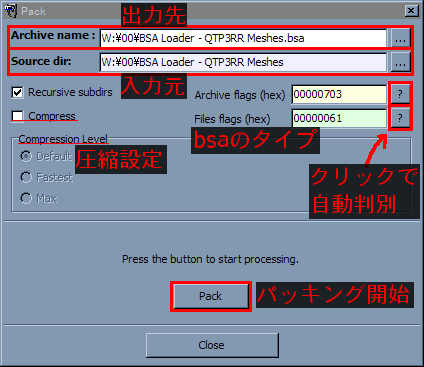
BSA CommanderをDLして起動し、上のメニューから「Pack」をクリックすると↓の画面が出ます。

今回は無圧縮bsaにするので「Compress」のチェックは外します。出力先と入力元はそのままの意味です。
「Source dir」には「meshes」フォルダや「textures」フォルダの1つ上の、「BSA Loader - 〜」フォルダを指定してください。「Archive name」はフォルダ名の最後に「.bsa」を付けた形にしておいてください(BSA Loader - xxxx .bsa)。
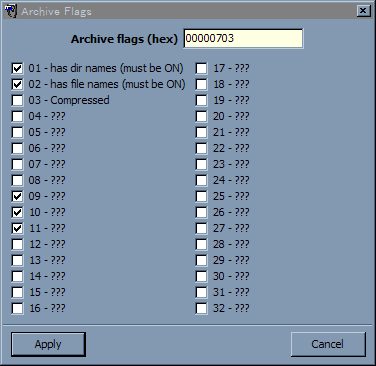
bsaのタイプですが、bsaは含むファイルの種類を定義しているようで、的確に設定される必要があります。しかし難しいことはなく、右の「?」をクリックすれば自動的に判別してくれます。時間がかかることもあるので気長に待ってください。↓の画面が出たら「Apply」で確定です。

全て設定したら「Pack」でbsa作成を開始します。同様の手順で他のbsaも作成してください。

bsaファイルの更新日時はヴァニラのbsaと同じになっていないと不具合が起こるようなので、納入助などのソフトで変更しておく必要があります。私の環境では「2006/01/01 0:00:00」でした。
次のページではbsaファイルの登録と残りのファイルのOMOD化について解説します。
